Self-Service COVID-19 Isolation + Quarantine Calculator
In collaboration with the California Department of Public Health, we concepted, iterated, and launched an innovative solution aimed at alleviating feelings of confusion and helplessness arising from the dynamic nature of COVID-19 regulations. This tool effectively directs individuals toward resources and a personalized isolation or quarantine timeline to address their immediate medical needs.
My Role
As the Lead Product Designer, I had to work quickly and efficiently to design and get this off the ground. I created multiple visual designs, including different layouts to ensure key information would be highlighted. I worked closely with the client, with three meetings (and then some) a week to iterate, iterate, iterate. I researched web-based and mobile sites that offered similar tools, wrote copy for highly sensitive information, worked with information hierarchies, and explored different options for integration.
Project Impact
We concepted, iterated, and launched an innovative solution aimed at alleviating feelings of confusion and helplessness arising from the dynamic nature of COVID-19 regulations. This tool effectively directs individuals toward resources and a personalized isolation or quarantine timeline to address their immediate medical needs. The self-service COVID-19 calculator significantly reduced the need for contact tracers to personally reach out to make sure that COVID-positive people had access to resources (informational and financial) and knew how long to stay away from others to help slow the spread.
the problem
During COVID-19 surges, contact tracers within the California Department of Health were overloaded and overwhelmed with people desperate for information and resources about isolating and quarantining. Meanwhile, people were anxious and confused on how to stay safe after testing positive for the virus. The client was eager to create a tool for people to easily get informational and financial resources, and decrease the need for contact tracing.
planning and scope
We knew we wanted to steal the visual element of the calendar from the contact tracers’ backend portals (how we got to this idea? case study coming soon!). This allowed contact tracers to visually see people’s personalized exposure period (how long they were probably sick), the infectious period (how long they could spread the virus), and how long to stay at home (isolation and quarantine timelines). We wanted all of that, but in a
self-service format.
guiding questions
Though we knew we wanted to personalize the experience, countless guiding questions emerged:
Did the user come in contact with someone COVID-positive?
Did they feel sick, and how to define "sick" to people?
Had they taken a test, and if so, was "positive"? Did they take one too soon and received a false-negative? When did they take a test? Have they maybe not thought to take one?
Did they have symptoms? Which ones? Were they asymptomatic?
How do we account for the changing medical guidance?
These are just some of the questions, and we had to map out answers to define the information architecture.
user flow
competitor analysis
I explored multiple, free-to-the-public tools that offered what we were looking to build. Most had a simple flow:
Input symptom start date or if they were exposed to a COVID-19 positive person (this would define isolation vs. quarantine which had differing stay-at-home guidelines)
When did you take a test.
This would allow the tool to calculate the specific dates that the person should stay away from others, and wear a mask.
These tools were all text-based, without any supporting visual aids to help understand the complex information. With the guidelines at the time, isolation could end within 5 days, so long as the person did not have a fever (without the use of medicine) and had no symptoms; or, isolation could continue for 9 days if the person just had a sniffle. We worried that these specific rules would get lost without a more clear delivery system.
wireframing
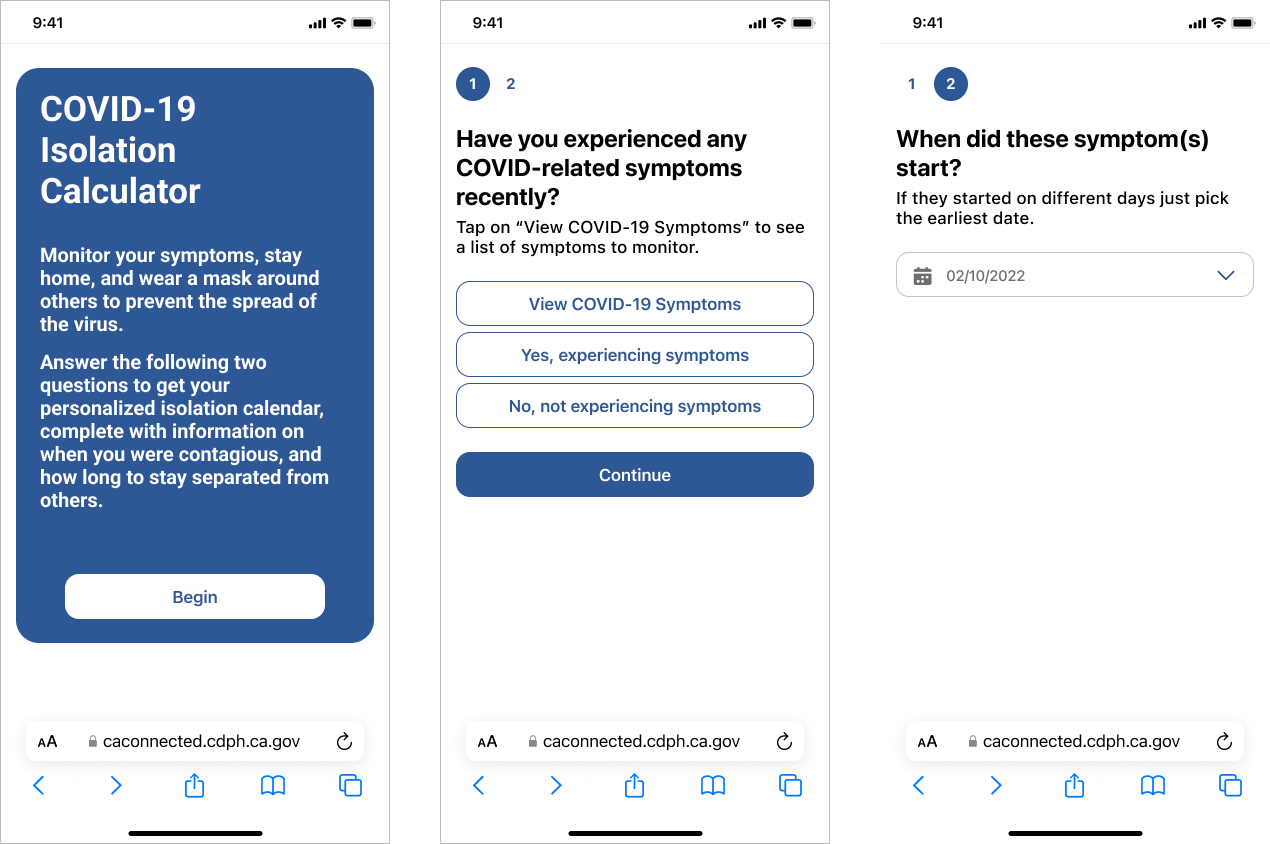
version one
Played around with a web implementation, with the tool asking questions in a large question-by-question approach.
version two
Played around with a web implementation, with the tool asking questions in a large question-by-question approach.
information architecture and implementation
where to implement
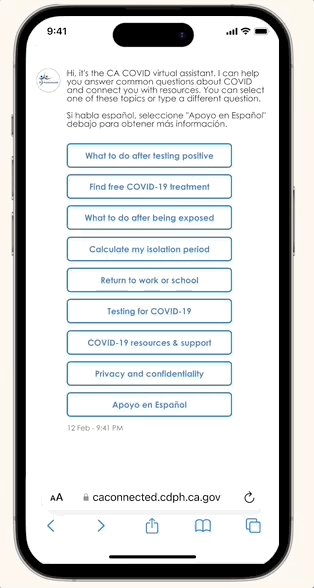
Leveraging an existing CDPH tool, the Frequently Asked Questions Virtual Assistant, I mapped out the flow to find a logical implementation for this self-service calculator. We wanted it to live in two places - for people that tested positive and for those that were exposed.
design UI kit
Mapped out the color states, the icon components, the different forms of typography (user responses, system messages), and all of the button states (drop-down, selected, disabled)
final screens
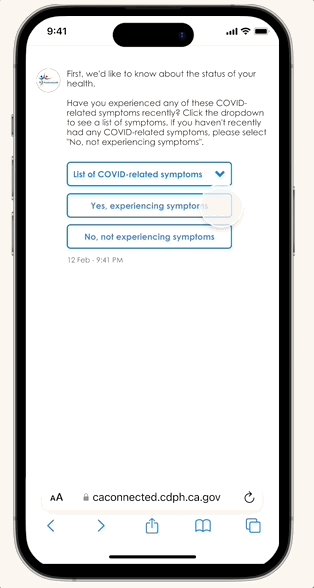
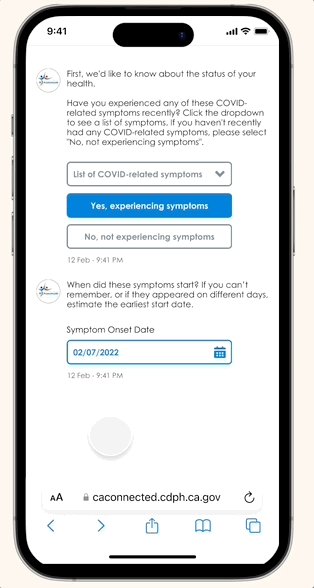
final screens
After iterating, we realized we didn’t need to ask about which symptoms they were experiencing and could instead provide a comprehensive list on symptoms.
With us landing on including the tool within an existing CDPH tool, creating the designs were smooth sailing from there.
where to see
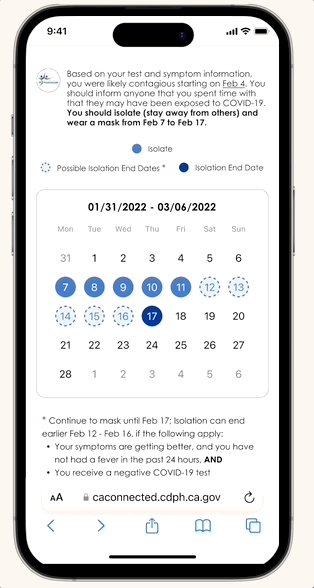
If you test positive for COVID-19 in California, you can be directed to CDPH’s chatbot to get tailored COVID-19 information based on your specific situation.
These deliverables were passed to the dev team and published in summer of 2022, though, I hope you never have to see the real thing!
takeaways
This was an invaluable opportunity as a lead and solo designer on a cross-functional team. I worked closely with the client-provided development lead, a team of six developers based in Mexico, and the occasional epidemiologist and client business stakeholder. I had to quickly iterate based on feedback, changing wants or business needs, and changing medical guidance. This was one of my favorite projects, and I will forever be proud that I could contribute to slowing such a life-altering pandemic.